Sekarang saya ingin membahas tentang penggunaan Date Picker di java programming. misal anda buat textbox khusus untuk input tanggal trs pengen pake date picker biar keren dikit.. caranya gampang yaitu download aja salah satu datepicker yang betertebaran di internet yang menurut anda paling oke. kalo saya seneng pake zebra datepicker. saya download zebra datepicker master.
kemudian saya copy .css ke folder css saya. dan .js ke folder js (javascript) saya. kalo perlu gambarnya copy juga .png ke folder css. seperti gambar dibawah ini:

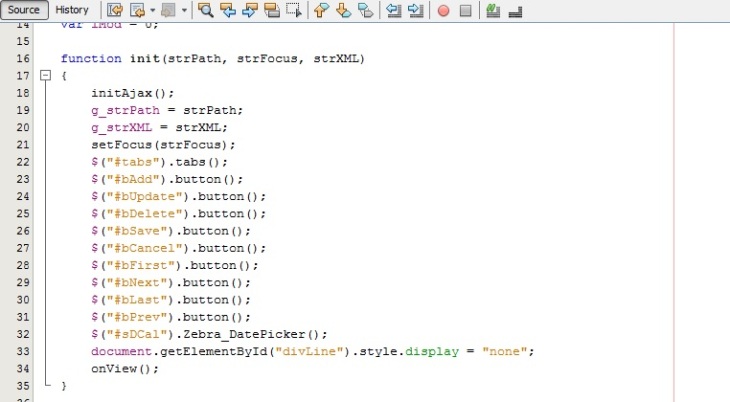
Kemudian di bagian init file tambahkan seperti ini :

Sudah jadi deh maka kalo diliat dibagin VFile atau bagian yang akses ke user interface akan terlihat seperti ini :

jadi deh selamat mencoba buat newbie. kalo binun silahkan tanya.. di comment.
tambahan karena ada yang tanya cara set format bahasa inggris di database bagaimana. itu settingnya di zebra_datepicker.src.js (di javascript source).seperti gambar di bawah ini. kalo mau dd-mm-yyyy maka pake d-m-y. kalo mau pake yyy-mm-dd maka pake y-m-d


cara ngesave ke format bahasa inggris ke database gimana yaa gan? ane nyoba ga bisa-bisa gan?
LikeLike
maksudnya ke format dd-mm-yyyy atay yyyy-mm-dd ?
kalo itu yang dimaksud tinggal di setting di file javascript bawaan zebra datepicker-nya. kayak saya kan pake format dd-mm-yyyy maka saya format seperti itu dan langusng masuk database dengan cara insert into (ddate) values (to_date(zebra_date,’dd-mm-yyyy’). nah di bagian zebra_datepicker.src itu si set d-m-y. seperti gambar di artikel sudah saya tambahkan. semoga jelas, kalo kurang jelas silahkan tny lg. n anyway aku sis bukan gan.
LikeLike